Entradas de la categoría ‘Desarrollo’
No sólo parpadea Vanellope Von Schweetz

Vanellope Von Schweetz
Y es que el término glitch es un vocablo anglosajón que significa algo así como fallo técnico o mal funcionamiento. En el mundo de la informática en general, y del desarrollo de videojuegos en particular, un glitch es un error de programación que provoca un mal funcionamiento de alguna característica del juego. Si bien se puede equiparar en significado con un bug, algunos prefieren distinguir entre ambos otorgando al glitch la connotación de error no muy grave que no llega a afectar negativamente al desarrollo del programa, mientras que bug lo consideran como un error serio que hace que un software no funcione correctamente.
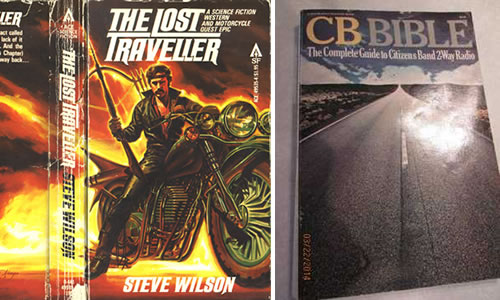
Teorías semánticas aparte, el glitch ha tenido un lugar importante en la cultura popular desde tiempos inmemoriales; bueno, desde hace tanto, tanto no, sólo desde 1976. En ese año, el escritor Steve Wilson publica su novela ‘The Lost Traveller‘, un relato de un mundo posapocalíptico en el que los descendientes de la banda motociclista Ángeles del Infierno actúan como fuerzas paramilitares al servicio de una comunidad llamada Fief. A lo largo de los años, este grupo ha desarrollado diversas creencias seudorreligiosas y adoptado un panteón completo de dioses, una de cuyas deidades menores se llama Glitch, el diosecillo de los cuelgues y los problemas técnicos.
En otro libro, este de no ficción, también de 1976, el manual para radioaficionados de Banda Ciudadana titulado ‘CB Bible. Complete Guide To Citizens Band 2-Way Radio‘, se incluye el término glitch en su glosario como parte del argot o jerga de los usuarios de radio con el significado de «defecto técnico indefinido en equipos de radio».

‘The Lost Traveller’ y ‘CB Bible’
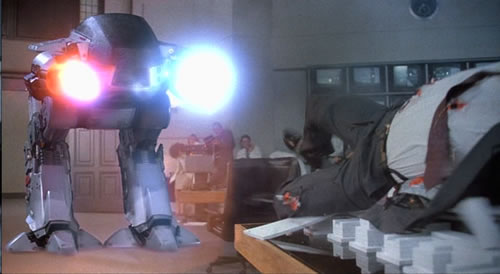
En 1987, en la película ‘RoboCop‘, el robot policía ED-209 (Enforcement Droid Series 209) sufre un error de funcionamiento durante su presentación ante la junta directiva de la Corporación OCP (Omni Consumer Products). El resultado del fallo es el brutal asesinato de un ejecutivo de la compañía. Poco después del incidente, los responsables admiten que había sucedido debido a un «pequeño error» (minor glitch en la versión americana).

Fallo del ED-209
En la serie canadiense ‘ReBoot‘, la primera íntegramente animada por ordenador que se emitió entre 1994 y 2001, el personaje de Bob posee una herramienta (de sus denominadas Key Tools) a la que llama Glitch, en clara alusión al tema informático.

‘Garfield: Caught in the Act’
En octubre de 1995, SEGA estrena el videojuego conocido como ‘Garfield: Caught in the Act‘. En él, Odie asusta a Garfield y le hace caer sobre el televisor, destrozándolo. Ambos intentan arreglar el desaguisado, antes de que Jon regrese a casa, colocando las piezas de cualquier manera y haciendo que Garfield termine fusionándose con el aparato y convirtiéndose en el Glitch, un monstruo electrónico al que el gato animado debe derrotar para poder liberarse de su secuestro.
Asimismo, en 1996 comenzó la producción del cómic canadiense ‘GLitcH!‘, escrito por Ed Wiens, que se centra en las aventuras y problemas de Norb, su familia y amigos, y de computadora, de nombre GLitcH.
En la película ‘The Matrix‘, de 1999, en una de las escenas, el personaje de Neo sufre un déjà vu al ver dos veces al mismo gato negro realizando idénticos movimientos. En ese momento le explican que un déjà vu suele representar un error en Matrix, algo que sucede cuando las máquinas enemigas alteran un aspecto en el entorno virtual que representa Matrix. En la versión original hablan de un glitch in the Matrix.

A glitch in The Matrix
En la reedición de la serie televisiva ‘Más allá del límite‘ (‘The Outer Limits’), el episodio 122 de la temporada 6 (mayo del año 2000) se tituló ‘Glitch‘. El argumento gira alrededor de una pareja aparentemente perfecta, Tom y Wendy. Sin embargo, por las noches, cuando Wendy duerme, Tom tiene terribles recuerdos de estar atrapado en un edificio en llamas con un bebé llorando. Pero las pesadillas no son reales, y él no es Tom realmente. Él es un androide, y sus recuerdos son errores de programación colocados en su inteligencia artificial por su creador, el fallecido Joe Walker.

Glitch, de ‘Metal Arms’
En 2003 aparece el videojuego ‘Metal Arms: Glitch in the System‘ para GameCube, PlayStation 2, Xbox y Xbox 360, un shooter en tercera persona desarrollado por Swingin’ Ape Studios. Glitch, el protagonista, es un robot que ha sido desactivado en una ciudad en ruinas por androides rebeldes, para ser reactivado de nuevo en Droid Town, el último de los bastiones, donde descubre que su memoria ha sido borrada.

‘Lilo y Stitch 2: El efecto del defecto’
En el año 2005 se estrena la película ‘Lilo & Stitch 2: Stitch Has a Glitch’ (conocida como ‘Lilo y Stitch 2: El efecto del defecto‘ en España y ‘Lilo y Stitch 2: Stitch en cortocircuito’ en Hispanoamérica). En ella, Stitch vuelve a su antigua programación destructiva a causa de fallo o error sicológico. Gran parte de la tensión de la película se deriva de los intentos de los personajes por encubrir y reparar la falla.
En 2007, la miniserie para la televisión ‘Tin Man‘ (una reinvención del clásico ‘El mago de Oz’) incluye en sus filas a un personaje llamado Glitch, un hombre al que le falta medio cerebro, de ahí su relación con los fallos de funcionamiento.
Un año después, en 2008, se estrena el corto titulado ‘The Glitch‘ (de Joe Fordham), finalista en la categoría de mejor obra de ciencia ficción del Dragon Con Independent Film Festival del mismo año. En él, un hombre, tras un fuerte dolor de cabeza (error técnico), descubre que su alter ego le habla desde detrás del espejo del baño. Aquella noche se convierte en una pesadilla fuera de su control.

‘The Glitch’, el corto
Posteriormente (2012) llegaría la película de animación de Disney ya comentada, ‘Rompe Ralph’, donde el glitch es un error de programación con todas las letras y con nombre propio, Vanellope Von Schweetz. La adorable Vanellope enamora a propios y extraños porque compadece enormemente su tara, su parpadeo incontrolable que la hace teletransportarse a través de distancias cortas, lo que se conoce en el mundo del desarrollo informático como position glitch (error o fallo de posición). Vanellope es el glitch por excelencia o, como ella misma dice en la traducción española (muy acertada, a mi parecer), UNA glitch.

Vanellope parpadeando
El decimoquinto episodio de la quinta temporada (2013) de la serie de Cartoon Network ‘Hora de aventuras‘ (‘Adventure Time’) se titula es España ‘Un virus es un virus’, en Latinoamérica ‘Una falla es una falla‘ y en su versión original americana ‘A glitch is a glitch’. En él, el Rey Hielo inserta a propósito un error en el código fuente universal cuyo fin es eliminar y causar malos efectos en el mundo real y destruir toda la materia. El episodio está perfectamente ambientado con fallos de pantalla y aparentes retardos del televisor.

Jake y Finn sufriendo el glitch
Y, para terminar, podemos decir que Glitch también es un personaje en los títulos musicales para Xbox 360 ‘Dance Central 2‘ y ‘Dance Central 3‘. Así mismo, existe un estilo de música electrónica denominada Glitch que se adhiere a la corriente conocida como estética del fallo o del fracaso y que utiliza, deliberadamente, audios basados en fallos que tienen como protagonistas principales los sonidos indeseados que se producen en una grabación. Se trabaja con un modelo alternativo, basado en el error y el azar, desde una estética de lo inacabado.
Glitch se le llama también, en el mundo de la astronomía, a un aumento repentino en la frecuencia de rotación de un pulsar giratorio que, generalmente, disminuye debido a la frenada proporcionada por la emisión de partículas de radiación y de alta energía. Este último es el mejor de los ejemplos de parpadeo a nivel astronómico que se asemeja en velocidad y efecto al de nuestra amiga Vanellope.
En fin, el término glitch, como sinónimo de error informático, sobre todo en el ámbito de los videojuegos, siempre ha estado muy ligado al folclore popular (sobre todo norteamericano) desde que las maquinitas y los marcianitos dominan la Tierra. Nuestra glitch favorita tiene más de un antepasado muy, pero que muy, friqui. ¡Parpadeo al canto, que nos vamos pitando!

¡Parpadeando!
La bola de Vodafone y El Hormiguero se pincha casi antes de empezar a andar

Pasa la bola (si puedes)
El caso es que no sabemos si el asunto se puso en marcha de manera demasiado precipitada, si la app no se había probado lo suficientemente bien (o con la suficiente carga de trabajo que se le suponía) o qué demonios es lo que ha pasado, pero la aplicación falla más que una escopeta de feria. No deja registrarse vía Twitter o Facebook, no permite aceptar las condiciones legales, se bloquea al cambiar la foto del perfil, se cuelga constantemente, escupe errores de servicio no disponible, no deja instalar en algunos dispositivos por no compatibles y un millón más de pegas, dificultades, contrariedades e inconvenientes varios.

Valoraciones en Google Play
La web de descargas en Google Play recoge decenas de comentarios negativos, como se puede ver en la imagen anterior, y más de un centenar de valoraciones de una sola estrella, la más baja evaluación. Comienza a percibirse un ambiente caldeado de cabreo y enojo, sobre todo porque es una pena que una iniciativa tan loable se apoye en un engendro tecnológico tan pésimamente concebido.
Teniendo detrás a Vodafone, Atresmedia y la Cruz Roja todavía no me explico quién y cómo ha parido esta chapuza de aplicación, aunque los indicios apuntan a la propia compañía de telefonía móvil. Estas cosas hay que probarlas bien antes de sacarlas por la tele, que la tele es lo que tiene, que la ve mucha gente. Un poquito de por favor…
La programación concurrente es el futuro inmediato (o debería serlo)

Sistemas concurrentes asícronos
Durante las últimas décadas, los equipos informáticos han progresado cómodamente debido al crecimiento exponencial de la capacidad sin merma significante en el modelo de cálculo subyacente. El hardware siguió durante años la Ley de Moore, las velocidades de reloj se incrementaron, y el software se escribía para explotar este crecimiento incesante en el rendimiento, a menudo por delante de la curva de los equipos físicos. Esa relación simbiótica entre hardware y software continuó sin cesar hasta hace muy poco. La Ley de Moore sigue vigente, pero se ha obviado la ley no escrita que dice que las velocidades de reloj seguirán aumentando proporcionalmente… ¡siempre!
Las razones de este cambio de dirección de hardware se pueden resumir en una sencilla ecuación formulada por David Patterson, profesor de Ciencias de la Computación en la Universidad de California, en Berkeley:
Pared de energía + Pared de memoria + Pared ILP = Una pared de ladrillos para el rendimiento en serie
La disipación de calor y energía en la CPU aumenta proporcionalmente a la frecuencia de ciclos de reloj, imponiéndose un límite práctico en las velocidades de reloj. Además, hoy en día, la capacidad de disipar el calor ha alcanzado ya un límite físico. Como resultado de ello, un significativo aumento en la velocidad de reloj sin una refrigeración exagerada, y muy cara, o sin nuevos materiales y avances tecnológicos, es simplemente imposible. Esto se refiere a la parte de «Pared de energía» (Power Wall) en la ecuación
Por otro lado, las mejoras en el rendimiento de la memoria se quedan cada vez más por detrás de la productividad del procesador, haciendo que el número de ciclos necesario de la CPU para acceder a la memoria principal no pare de crecer continuamente. Esto es lo que se conoce como «Pared de memoria» (Memory Wall).
Por último, los ingenieros de hardware han mejorado el rendimiento del software secuencial haciendo que las instrucciones se ejecuten antes de que se conozcan los resultados de las instrucciones anteriores, una técnica conocida como Paralelismo a nivel de instrucción (ILP son sus siglas en inglés). Las novedades en ILP son difíciles de predecir, y su complejidad aumenta el consumo de energía. Como resultado de ello, las mejoras en ILP también se han estancado, lo que resulta en la llamada «Pared ILP» (Wall ILP).
Conclusión de la ecuación: todo esto es como dar contra un muro. Hemos llegado, pues, a un punto de inflexión. El ecosistema de software debe evolucionar para apoyar mejor y adaptarse correctamente a los sistemas de varios núcleos, y esta evolución llevará tiempo. Para beneficiarse de la rápida mejora en el rendimiento de los equipos y para mantener el paradigma de «una vez escrito, deberá ejecutarse cada vez más rápido en cada nuevo hardware» (write once, run faster on new hardware), la comunidad de desarrolladores debemos aprender a construir aplicaciones simultáneas multihilo. Una mayor y más amplia adopción de la concurrencia también habilitará al binomio Software + Servicios para modelos asíncronos y sistemas de acoplamiento flexible (loose coupling), para desarrollo en paralelo del lado del cliente y, también, para computación en la nube, o cloud computing, del lado del servidor.
Las plataformas del tipo Windows o .NET Framework, por ejemplo, ofrecen compatibilidad total para concurrencia. Este apoyo ha sido desarrollado desde hace ya más de una década, desde la introducción del soporte multiprocesador en Windows NT. Posteriormente, se han sucedido mejoras en el rendimiento de la programación de subprocesos, sincronización de las API y jerarquía de la memoria. Ello ha hecho de los sistemas Windows (y de otros entornos también) unas herramientas perfectas para la maximización de la simultaneidad.
Por lo tanto, debemos aprender cuándo utilizar estructuras de desarrollo multihilo en nuestras aplicaciones y que la importancia de la arquitectura y el diseño limpio es fundamental para la reducción de la complejidad del software, y mejora la capacidad y facilidad de mantenerlo. Hay que poner énfasis en la comprensión, no sólo de las capacidades de la plataforma, sino también de las mejores prácticas emergentes.
Programar una aplicación Facebook para torpes en cinco minutos

Desarrollo para Facebook
Cuando «alojamos» una aplicación en Facebook, realmente no la estamos alojando allí, sino que estamos utilizando Facebook como un proxy entre nuestra aplicación y los usuarios de la red social. Una aplicación típica basada en Facebook funciona de la siguiente manera:
- Los usuarios acceden a
http://apps.facebook.com/nombre_de_nuestra_aplicacion. - Facebook hace una llamada a nuestros servidores, esto es, donde tenemos alojada la aplicación, a través de una etiqueta
iFramede HTML. - Los servidores reciben la llamada y formatean los datos que van a enviar acorde a la petición. Durante este tiempo, estos servidores donde alojamos la aplicación pueden devolver llamadas al API de Facebook para solicitar información adicional (amigos, información del perfil, etcétera) antes de mandar los datos al usuario.
- Entonces, nuestras máquinas devuelven a Facebook los datos formateados a través de un
iFrame, a modo de marco dentro de la red social - Facebook parsea (lee y comprueba) esos datos y los formatea más a fondo, añadiendo su encabezado, columna lateral y demás.
- Por fin, Facebook envía la página completa al usuario.
Es un proceso sencillo y lógico, como se puede comprobar. Elegir un lenguaje de programación y un entorno de desarrollo va en función de nuestras pretensiones, gustos o limitaciones. Al final es desarrollo web puro y duro, sin más. Existe un Facebook Javascript SDK que es, sin lugar a dudas, la librería de código abierto (open source) más fácil de utilizar. Hay también un Facebook PHP SDK, un Facebook Python SDK y hasta kits de desarrollo oficiales para iOS y Android. También existen entornos no oficiales en Ruby, Perl, Java e, incluso, en .Net. Por supuesto, también se puede utilizar programación web a pelo en HTML, JavaScript, Java, PHP, ASP o lo que sea. Al fin y al cabo, el resultado ha de ser una web embebida.
Por lo tanto, desarrollar una aplicación para Facebook se podría resumir en cuatro simples pasos: el primero es elegir un editor para escribir el código; el segundo, decidirse por un hosting o alojamiento web que sirva nuestras páginas; tercero, un lenguaje de programación y, si lo prefieres, un entorno de desarrollo; y, el cuarto y último, instalar la aplicación de extensiones de desarrollador, lo que llaman Facebook Developer Application (algo que se hace en dos clics desde la web de Facebook).
Una vez que tengamos acceso a las herramientas de desarrollo de Facebook, es necesario contar con cierta información básica acerca de la aplicación que se va a desarrollar. Como mínimo, debemos saber cómo llamar a su instancia y dónde alojarla. De esta manera, Facebook puede ofrecer a los usuarios la dirección correcta cuando quieran visitar nuestra aplicación. A su vez, Facebook nos aportará información que se puede utilizar para construir la aplicación, como por ejemplo el ID de la aplicación y, en función del tipo, una clave secreta de su API.
Para todo ello necesitamos dirigirnos a http://www.facebook.com/developers y hacer login con nuestros datos de la red social. Si nos lo pregunta, deberemos hacer clic en el botón Permitir, para que Facebook acceda a la información de nuestra cuenta. Y ya está, ahora ya tenemos asociada la aplicación de desarrolladores a nuestra cuenta en Facebook. El siguiente paso es crear nuestra aplicación, y lo vamos a hacer en sólo cinco minutos. Sí, sí; sólo cinco minutos.
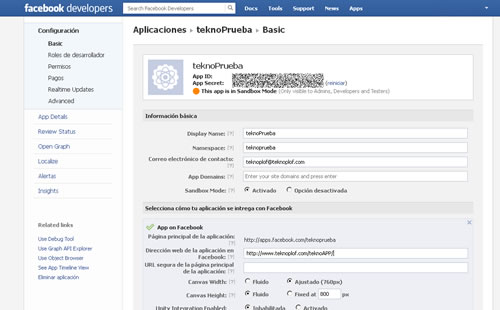
Minuto 1. Configurar la aplicación. En la web del desarrollador hacemos clic en App y luego en Crear una nueva aplicación. Escribimos el nombre de la aplicación (le llamamos teknoPrueba), el espacio de nombres (el nombre de nuestra aplicación para la URL en Facebook; que no debe existir ya, por cierto; le ponemos teknoprueba) y seleccionamos categoría y subcategoría. Escribimos el captcha y listo. En la opciones bajo el epígrafe App on Facebook escribimos la URL real del alojamiento de la aplicación, por ejemplo https://www.teknoplof.com/teknoAPP/ (importante la barra inclinada del final). Guardamos los cambios.
Minuto 2 a minuto 4. Programar la aplicación. Dos minutos son más que suficientes para generar un HTML sencillito. Pensemos que, como ya hemos aclarado, una aplicación de Facebook no es más que una web que se muestra encima de la de Facebook a través de un marco del tipo iFrame. Podemos generar una web sencillita y, también, podemos complicarnos la vida de la manera más perversamente intrincada (mostrar nombre y foto de perfil del usuario que entra, actualizar su muro, guardar datos asociados y un largo etcétera). Para aprender sobre todo ello tenemos la posibilidad de recurrir a los documentos en línea para desarrolladores, desde donde podremos obtener información muy valiosa sobre las distintas API de Facebook, los plugin, los SDK y demás.
Minuto 5. Ver y comprobar la aplicación. En nuestro ejemplo accederíamos a http://apps.facebook.com/teknoprueba y, si todo va bien, podremos ver la web diseñada totalmente embebida en Facebook.
Ya está, ya hemos creado nuestra primera aplicación para Facebook. ¿Fácil, verdad? Pues a practicar se ha dicho.
En la serie ‘El barco’ usan el HTML de la web de Google como protocolo antiincendios

‘El barco’ la vuelve a liar
Desde el punto de vista técnico y tecnológico, la serie cojea más que una mesa de Ikea. Ya comentamos en su momento lo cutre y salchichero de sus efectos digitales en 3D, algo que, si bien ha mejorado un poquito con el tiempo, todavía no alcanza la calidad visual de otras producciones con el mismo nivel de presupuesto. Pero ahora he descubierto otra joya, un dechado de perfección técnica informática al más puro estilo peliculón vespertino tragicomédico y soporífero de Antena 3. Algo que, quizás quisieron hacer pasar desapercibido o, quizás, quisieron incluir a guisa de huevo de pascua para que los frikis gafotas lo encontráramos. Esto último lo dudo bastante.
En el capítulo 9 de la tercera temporada (lo que vienen a llamar los geeks el 3x09), Gamboa, el malo malísimo de la película, encierra al curilla Palomares en la sala de máquinas y hace saltar la alarma de incendios. Esto provoca que se ponga en funcionamiento un sistema antiincendios del buque escuela que extrae el oxígeno del compartimento y libera CO2 a través de una tubería, con el fin de sofocar las llamas por ahogamiento. El problema es que el personaje de Andrés Palomares se encuentra allí sin poder salir y a punto de perder la vida asfixiado.
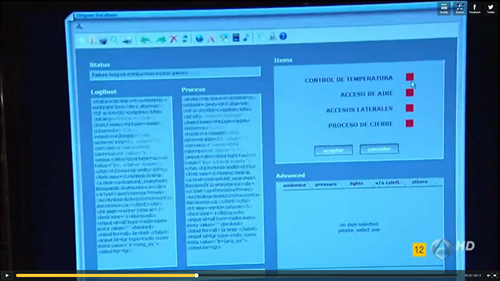
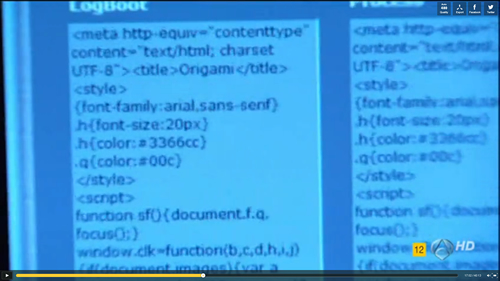
Desde el puente de mando, el capitán, el primer oficial y la doctora Julia contemplan desalentados cómo van subiendo los niveles de dióxido de carbono hasta puntos muy peligrosos para el muchacho, mientras hablan con él por walkie-talkie. El protocolo contra incendios ha activado una aplicación informática en el ordenador del puesto del capitán, una preciosa pantalla de Windows (imagen siguiente), con su barra de herramientas y sus botoncitos de Nuevo, Guardar, Buscar, Ayuda, Rehacer y Deshacer (entre otros), tan imprescindibles en este tipo de software de seguridad. Además, la pantalla está dividida en varias áreas, tituladas como Status, Items, LogBoot, Process y Avanced, cada una con sus alarmas, sus controles, sus configuraciones etcétera.
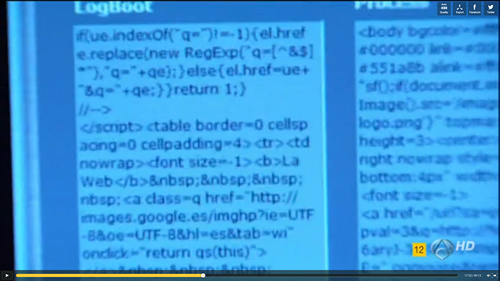
Si nos centramos en las dos áreas verticales de la izquierda (LogBoot y Process) podemos observar que, lo que sea que esté haciendo toda la parafernalia antiincendios produce un listado continuo de códigos en ambos cuadros, a modo de depuración, compilación o ejecución de órdenes supercomplejas, supercomplicadas, superemocionantes de la muerte, comandos megaprofesionales no comprensibles por los seres humanos llanos y sólo alcanzables al entendimiento de los profesionales de la informática especializada en la seguridad integral de los navíos modernos más avanzados. Pues no, oiga, es código HTML muy rápido para que no se distinga en tiempo de visualización normal del capítulo. ¡Y qué código HTML! (Véase foto subsiguiente y ábranse bien los ojos).
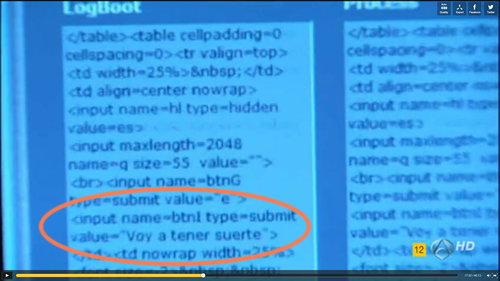
El HTML (con su javascript, su CSS y demás) no es otro que el código interno de la web del motor de búsqueda de Google España; efectivamente, el HTML de www.google.es (en aquel momento, claro). En determinado instante del visionado, hay una oportunidad en la que se aprecia bien (en modo pausa) la pantalla del equipo y, durante cuatro o cinco fotogramas, se pueden distinguir perfectamente las etiquetas, los valores, los parámetros y hasta textos reconocibles mundialmente como el «Voy a tener suerte» del botón de la página del buscador. Increíble, pero cierto. (Imagen a continuación).
En otro punto del código aparece la palabra Origami entre etiquetas <title> de título, algo que me desconcertó hasta que recordé que la gran G homenajeó con uno de sus doodle a Akira Yoshizawa, el maestro japonés que elevó el origami a la categoría de arte. Este doodle apareció allá por marzo de 2012, y el capítulo nueve de la temporada tres de ‘El barco’ se grabaría más o menos por esas fechas; porque esta tercera de las temporadas se estrenó en octubre del mismo año 2012. (Imagen siguiente).
Estamos muy acostumbrados a ver aberraciones informáticas y tecnológicas en series y largometrajes; desde direcciones IP que no existen, sistemas operativos que hacen milagros en muchos colorines, correos electrónicos que se abren con alucinantes animaciones e interfaces gráficas imposibles que aumentan mil millones de veces la resolución de una fotografía hecha desde un satélite. Por supuesto, los chicos de ‘El barco’ no nos podían fallar en este asunto y debían meter su propia gamba técnica haciéndonos creer que aquello es más que sofisticado.
Pocos ejemplos hay en el mundo del celuloide del tipo ‘Matrix Reloaded’ y su exploit SSHv1 CRC32, con un manejo de la escena impecable. Es una pena, pero es así. Seguiremos asistiendo a despropósitos informáticos mientras los responsables no se preocupen un poquito de documentarse en condiciones.
Para terminar lo haremos con el vídeo de la escena completa, que comienza, más o menos, en el minuto 16:20.