Programar una aplicación Facebook para torpes en cinco minutos

Desarrollo para Facebook
Cuando «alojamos» una aplicación en Facebook, realmente no la estamos alojando allí, sino que estamos utilizando Facebook como un proxy entre nuestra aplicación y los usuarios de la red social. Una aplicación típica basada en Facebook funciona de la siguiente manera:
- Los usuarios acceden a
http://apps.facebook.com/nombre_de_nuestra_aplicacion. - Facebook hace una llamada a nuestros servidores, esto es, donde tenemos alojada la aplicación, a través de una etiqueta
iFramede HTML. - Los servidores reciben la llamada y formatean los datos que van a enviar acorde a la petición. Durante este tiempo, estos servidores donde alojamos la aplicación pueden devolver llamadas al API de Facebook para solicitar información adicional (amigos, información del perfil, etcétera) antes de mandar los datos al usuario.
- Entonces, nuestras máquinas devuelven a Facebook los datos formateados a través de un
iFrame, a modo de marco dentro de la red social - Facebook parsea (lee y comprueba) esos datos y los formatea más a fondo, añadiendo su encabezado, columna lateral y demás.
- Por fin, Facebook envía la página completa al usuario.
Es un proceso sencillo y lógico, como se puede comprobar. Elegir un lenguaje de programación y un entorno de desarrollo va en función de nuestras pretensiones, gustos o limitaciones. Al final es desarrollo web puro y duro, sin más. Existe un Facebook Javascript SDK que es, sin lugar a dudas, la librería de código abierto (open source) más fácil de utilizar. Hay también un Facebook PHP SDK, un Facebook Python SDK y hasta kits de desarrollo oficiales para iOS y Android. También existen entornos no oficiales en Ruby, Perl, Java e, incluso, en .Net. Por supuesto, también se puede utilizar programación web a pelo en HTML, JavaScript, Java, PHP, ASP o lo que sea. Al fin y al cabo, el resultado ha de ser una web embebida.
Por lo tanto, desarrollar una aplicación para Facebook se podría resumir en cuatro simples pasos: el primero es elegir un editor para escribir el código; el segundo, decidirse por un hosting o alojamiento web que sirva nuestras páginas; tercero, un lenguaje de programación y, si lo prefieres, un entorno de desarrollo; y, el cuarto y último, instalar la aplicación de extensiones de desarrollador, lo que llaman Facebook Developer Application (algo que se hace en dos clics desde la web de Facebook).
Una vez que tengamos acceso a las herramientas de desarrollo de Facebook, es necesario contar con cierta información básica acerca de la aplicación que se va a desarrollar. Como mínimo, debemos saber cómo llamar a su instancia y dónde alojarla. De esta manera, Facebook puede ofrecer a los usuarios la dirección correcta cuando quieran visitar nuestra aplicación. A su vez, Facebook nos aportará información que se puede utilizar para construir la aplicación, como por ejemplo el ID de la aplicación y, en función del tipo, una clave secreta de su API.
Para todo ello necesitamos dirigirnos a http://www.facebook.com/developers y hacer login con nuestros datos de la red social. Si nos lo pregunta, deberemos hacer clic en el botón Permitir, para que Facebook acceda a la información de nuestra cuenta. Y ya está, ahora ya tenemos asociada la aplicación de desarrolladores a nuestra cuenta en Facebook. El siguiente paso es crear nuestra aplicación, y lo vamos a hacer en sólo cinco minutos. Sí, sí; sólo cinco minutos.
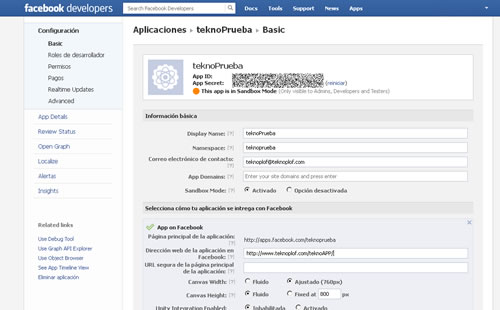
Minuto 1. Configurar la aplicación. En la web del desarrollador hacemos clic en App y luego en Crear una nueva aplicación. Escribimos el nombre de la aplicación (le llamamos teknoPrueba), el espacio de nombres (el nombre de nuestra aplicación para la URL en Facebook; que no debe existir ya, por cierto; le ponemos teknoprueba) y seleccionamos categoría y subcategoría. Escribimos el captcha y listo. En la opciones bajo el epígrafe App on Facebook escribimos la URL real del alojamiento de la aplicación, por ejemplo https://www.teknoplof.com/teknoAPP/ (importante la barra inclinada del final). Guardamos los cambios.
Minuto 2 a minuto 4. Programar la aplicación. Dos minutos son más que suficientes para generar un HTML sencillito. Pensemos que, como ya hemos aclarado, una aplicación de Facebook no es más que una web que se muestra encima de la de Facebook a través de un marco del tipo iFrame. Podemos generar una web sencillita y, también, podemos complicarnos la vida de la manera más perversamente intrincada (mostrar nombre y foto de perfil del usuario que entra, actualizar su muro, guardar datos asociados y un largo etcétera). Para aprender sobre todo ello tenemos la posibilidad de recurrir a los documentos en línea para desarrolladores, desde donde podremos obtener información muy valiosa sobre las distintas API de Facebook, los plugin, los SDK y demás.
Minuto 5. Ver y comprobar la aplicación. En nuestro ejemplo accederíamos a http://apps.facebook.com/teknoprueba y, si todo va bien, podremos ver la web diseñada totalmente embebida en Facebook.
Ya está, ya hemos creado nuestra primera aplicación para Facebook. ¿Fácil, verdad? Pues a practicar se ha dicho.



Fácil, sencillo y para toda la familia.
Muy interesante.
Espero que Facebook siempre nos este actualizando en todo tipo de noticias y también usar esta Red Social para emitir nuestras opiniones ya que vivimos en un País Democrático.